آموزش نصب react native در ویندوز
این آموزش به شما کمک می کند اولین برنامه React Native خود را نصب و راه اندازی کنید.
دستورالعمل ها بسته به سیستم عامل توسعه شما متفاوت است. ما در این آموزش نحوه نصب react native در سیستم عامل ویندوز برای اندروید را آموزش می دهیم.
نصب وابستگی ها :
شما به Node js، رابط خط فرمان React Native ،همچنین به Python2، JDK و Android Studio نیاز دارید. در حالی که می توانید از هر ویرایشگر(کد ادیتور) انتخابی خود برای توسعه برنامه خود استفاده کنید، باید Android Studio را نصب کنید تا ابزار لازم برای ساخت برنامه React Native برای Android نصب شوند.
Node, Python2, JDK
توصیه میکنیم Node و Python2 را از طریق Chocolatey، یک مدیر بسته محبوب برای ویندوز، نصب کنید.
برای نصب Chocolatey در ویندوز به این صورت عمل کنید:
نصب Chocolatey از طریق CMD.exe:
کد زیر را کپی کرده و در cmd ویندوز pase کنید.
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
و یا اگر می خواهید با PowerShell مراحل نصب را انجام دهید:
نصب Chocolatey از طریق PowerShell.exe:
کد زیر را کپی کرده و در PowerShell ویندوز pase کنید.
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
اگر خطا دریافت کردید این مراحل را انجام دهید:
این کد را در powershell وارد کنید : Get-ExecutionPolicy
اگر Restricted را برگرداند باید این دستور را در powershell وارد نمایید:
Set-ExecutionPolicy AllSigned
یا
Set-ExecutionPolicy Bypass -Scope Processبعد مراحل نصب را مجدد انجام دهید.
React Native همچنین به نسخه جدیدی از مجموعه توسعه جاوا (JDK) و همچنین Python 2 نیاز دارد. هر دو می توانند با استفاده از Chocolatey نصب شوند پس نگران نباشید!
Command Prompt را باز کنید (بر روی Command Prompt راست کلیک کرده و «Run as Administrator» را انتخاب کنید)، سپس دستور زیر را اجرا کنید:
choco install -y nodejs.install python2 jdk8اگر قبلا Node را در سیستم خود نصب کرده اید، مطمئن شوید که نسخه 6 یا جدیدتر است. اگر در سیستم شما JDK دارید، مطمئن شوید که نسخه 8 یا بالاتر است.
واسط خط فرمان React Native
دستور زیر را در Command Prompt یا shell اجرا کنید:
npm install -g react-native-cli
محیط توسعه Android
برای توسعه برنامه های اندروید باید Android Studio را نصب کنید.
1-نصب اندروید استودیو
Android Studio را دانلود و نصب کنید.
اطمینان حاصل کنید که بسته های زیر به همراه اندروید استودیو نصب می شوند:
- Android SDK
- Android SDK Platform
- (Performance (Intel ® HAXM
- Android Virtual Device
سپس روی "Next" کلیک کنید تا تمام این بسته ها نصب شوند.
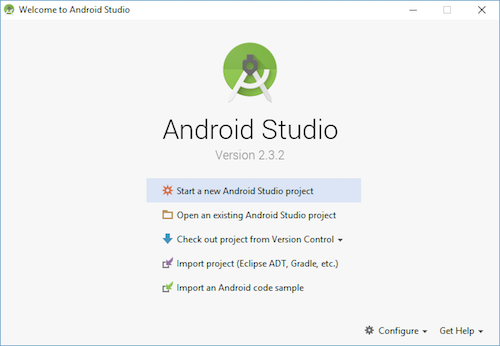
هنگامی که تنظیمات به پایان رسید و به شما صفحه خوش آمد گویی ارائه شده، به مرحله بعدی بروید.
2-نصب Android SDK
اندروید استودیو به طور پیش فرض جدیدترین SDK اندروید را نصب می کند. با این حال، ساخت یک برنامه React Native با کد بومی، نیاز به SDK Android 6.0 Marshmallow دارد. Android SDK های اضافی را می توان از طریق مدیریت SDK در Android Studio نصب کرد.
مدیریت SDK را می توانید از صفحه "Welcome To Android Studio" مشاهده کنید. روی «Configure» کلیک کنید، سپس «SDK Manager» را انتخاب کنید.

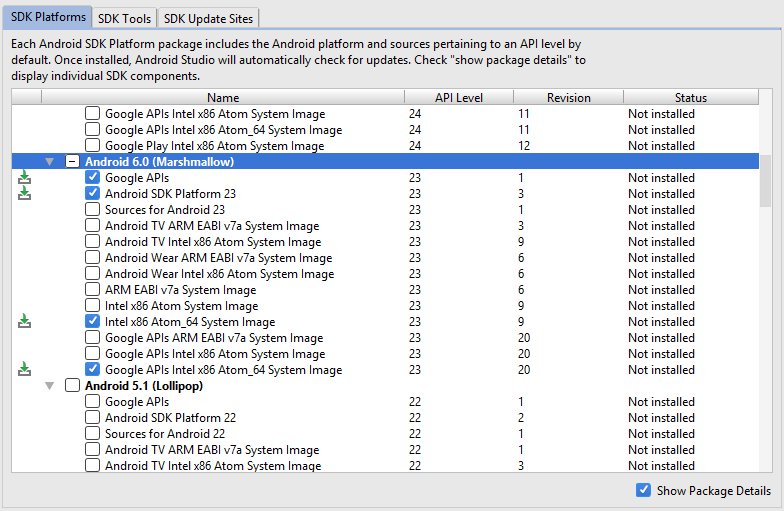
تب "SDK Platforms" را از طریق SDK Manager انتخاب کنید، سپس کادر کنار "Show Package Details" را در گوشه سمت راست پایین انتخاب کنید. به دنبال (Android 6.0 (Marshmallow بگردید، و سپس اطمینان حاصل کنید که موارد زیر همه چک خورده باشند:
- Google APIs
- Android SDK Platform 23
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image

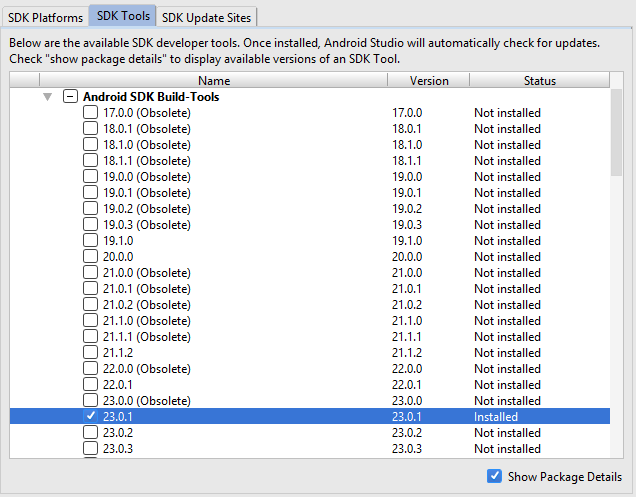
بعد، زبانه "SDK Tools" را انتخاب کنید و چک باکس "Show Details Package" را تیک دار کنید. به دنبال و گسترش "Android SDK Build-Tools" باشید،سپس مطمئن شوید که 23.0.1 انتخاب شده است.

در آخر بر روی «OK» کلیک کنید تا Android SDK و ابزارهای ساخت مربوطه را دانلود کرده و نصب شوند.
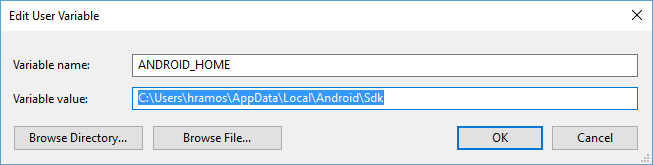
3-پیکربندی متغیر ANDROID_HOME
React Bative برای ایجاد برنامه هایی با کد بومی نیاز به تعدادی متغیر محیطی دارد.پنجره سیستم را در قسمت System and Security در قسمت کنترل پنل باز کنید و سپس بر روی Change settings کلیک کنید .... تب Advanced را باز کنید و بر روی Environment Variables کلیک کنید ... روی New ... کلیک کنید تا یک متغیر جدید ANDROID_HOME جدید ایجاد کنید که به مسیر پوشه SDK Android شما اشاره می کند:

SDK به طور پیش فرض در مکان زیر نصب شده است:
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdkتا اینجا موفق شدیم تمامی بسته هایی که برای کار با React Native نیاز داشته ایم را نصب کنیم.در مقاله بعدی اولین Application اندرویدی را با ری اکت نیتیو اجرا خواهیم کرد. با چسبون همراه باشید.
آموزش های ویدئویی ری اکت نیتیو درحال برگزاری می باشد. در این لینک می توانید به ویدئو های آموزشی React Native دسترسی داشته باشید: