state در react native
داده ها در React Components توسط state و props مدیریت می شوند. در این قسمت ما درباره state صحبت خواهیم کرد.
تفاوت بین state و props
به طور کلی state(وضعیت) تغییر پذیر است در حالیکه props(ویژگی با properties) غیر قابل تغییر است. این به این معنی است که state در آینده می تواند به روز شود، در حالیکه props را نمی توان به روزرسانی کرد.
نحوه استفاده از state
به طور کلی، شما باید state را در متد constructor مقداردهی کنید و سپس وقتی که می خواهید آن را تغییر دهید، setState را Call کنید.
برای مثال:
فایل App.js را باز کنید و این تغییرات را اعمال نمایید:
import React, { Component } from 'react';
import { AppRegistry, Text, View } from 'react-native';
class Blink extends Component {
constructor(props) {
super(props);
this.state = {isShowingText: true};
// Toggle the state every second
setInterval(() => {
this.setState(previousState => {
return { isShowingText: !previousState.isShowingText };
});
}, 1000);
}
render() {
let display = this.state.isShowingText ? this.props.text : ' ';
return (
<Text>{display}</Text>
);
}
}
export default class BlinkApp extends Component {
render() {
return (
<View>
<Blink text='I love to blink' />
<Blink text='Yes blinking is so great' />
<Blink text='Why did they ever take this out of HTML' />
<Blink text='Look at me look at me look at me' />
</View>
);
}
}
// skip this line if using Create React Native App
AppRegistry.registerComponent('AwesomeProject', () => BlinkApp);
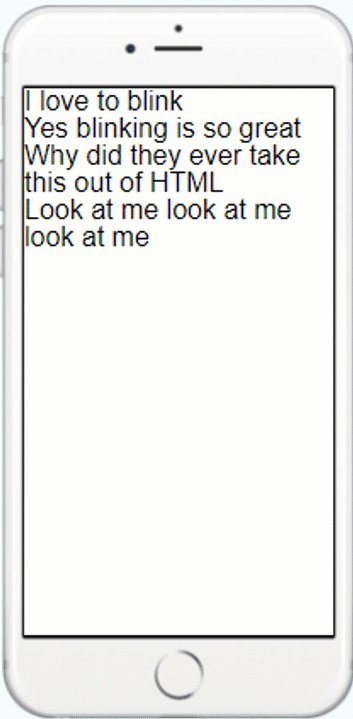
در این مثال ما یک متن چشمک زن ایجاد کردیم. که با متد setInterval هر یک ثانیه خاموش و روشن می شود!
در این مثال ما برای این از props استفاده نکرده ایم چون وضعیت متن درحال تغییر است. بنابراین باید از state استقاده نماییم!
خروجی:

آموزش های ویدئویی ری اکت نیتیو درحال برگزاری می باشد. در این لینک می توانید به ویدئو های آموزشی React Native دسترسی داشته باشید: