آموزش css صفر تا صد قسمت دوم
در این پست آموزش استفاده از رنگ در CSS را برای شما دوستان عزیز آماده کردیم. رنگ ها در CSS معمولاً به یکی از روش های زیر مشخص می شوند:
1- با نام رنگ مثل "red"
2- با مقدار کد RGB مثل "rgb(255,0,0)"
3- با مقدار کد HEX رنگ مثل "#ff0000

نام رنگ:
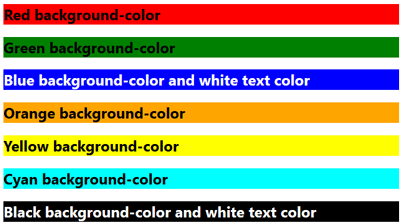
یکی از روش های اختصاص رنگ به عنصر استفاده از نام رنگ می باشد. نام های استانداری که شما می توانید از آنها استفاده کنید "Red, Green, Blue, Orange, Yello, Black" و ... می باشد. نام استفاده شده case-insensitive بوده (یعنی نسبت به حروف کوچک و بزرگ حساس نیست) و نام های "red, Red, RED" با هم معادل می باشند.
HTML و CSS از ۱۴۰ نام استاندارد پشتیبانی می کند.
کد رنگ بر اساس استاندارد RGB(Red, Green, Blue)
بر اساس فرمول (red, green, blue) می توانید کد رنگ مورد نظر را برای عنصر مورد نظر تعیین کنید. هر یک از پارامترها شدت رنگ را تعیین می کند که می تواند مقداری بین ۰ تا ۲۵۵ داشته باشد. به طور مثال کد rgb (255, 0, 0) رنگ قرمز را نمایش می دهد و کد rgb(0, 255, 0) رنگ سبز را نمایش می دهد. برای نمایش رنگ سیاه از کد rgb(0, 0, 0) و برای تولید رنگ سفید از کد rgb(255, 255, 255) استفاده می شود. همچنین کد rgb(128, 128, 128) بیانگر رنگ خاکستری می باشد.
رنگ های Hexadecimal
مقادیر رنگ RGB را می توانید با استاندارد Hexadecimal به شکل RRGGBB# مقدار دهی کنید به طوری که RR بیانگر رنگ قرمز و GG بیانگر رنگ سبز و BB بیانگر آبی خواهد بود. مقادیر Hexadecimal بین ۰۰ تا ff می باشد که معادل (۰ تا ۲۵۵) استاندارد rgb را تولید می کنند. برای مثال کد رنگ #FF0000 معادل کد rgb(255, 0, 0) بوده و رنگ قرمز را نشان می دهد. همچنین برای نمایش رنگ سفید در کد Hexadecimal از مقدار #FFFFFF و برای نمایش رنگ سیاه از کد رنگ #۰۰۰۰۰۰ استفاده می شود استفاده از نام رنگ انتخاب ها را برای شما تا حدی محدود می کند چرا که فقط از ۱۴۰ نام پشتیبانی می کند در صورتیکه به رنگ های بیشتری نیاز دارید می توانید از استاندارد RGB و یا Hexadecimal بهره بگیرید.
امیدوارم از این آموزش استفاده کرده باشید. مشاهده آموزش CSS صفر تا صد قسمت اول