چطور اطلاعات داخل فرم را در دیتابیس لاراول ذخیره کنیم
سلام خدمت شما دوستان و همراهان همیشگی سایت چسبون. در این پست قصد داریم نحوه ذخیره اطلاعات فرم در دیتابیس لاراول را به شما عزیزان آموزش دهیم.
همانطور که می دانید تمام سایت های پویا و داینامیک نیاز به یک قسمت برای تعامل با کاربران سایت دارند. در واقع زمانی که کاربران شما از سایتتان بازدید می کنند باید بتوانند نظرات، سوالات و یا پیشنهادات خود را به شما اعلام کنند. به همین منظور ایجاد یک قسمت ارسال نظر در سایت بسیار مهم و ضروری می باشد. در این آموزش قصد داریم نحوه ساخت یک فرم ارسال نظر و ذخیره نظرات ارسالی توسط کاربران در دیتابیس را به شما آموزش دهیم. با ما همراه باشید.
این آموزش بر پایه لاراول نسخه 5.3 آماده شده البته روی سایر نسخه های سری 5 نیز به همین شکل می باشد.
در این آموزش تصور شده است شما تنظیمات مربوط به پایگاه داده را انجام داده اید.
خب ابتدا باید یک فرم بر اساس نیاز خود طراحی کنید. آموزش ساخت فرم در لاراول
یک فایل blade در پوشه resource بسازید و نام آن را commentform.balde.php قرار دهید. سپس کد های زیر را برای ساخت فرم ارسال نظر در آن کپی کنید:
@section('content')
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
{!! Form::open(array('route' => 'comment_send', 'class' => 'form', 'novalidate' => 'novalidate')) !!}
<div class="form-group">
{!! Form::label('Your E-mail address') !!}
{!! Form::text('email', null,
array('required',
'class' => 'form-control',
'placeholder' => 'Your Email address')) !!}
</div>
<div class="form-group">
{!! Form::label('Subject') !!}
{!! Form::text('subject', null,
array('required',
'class' => 'form-control',
'placeholder' => 'Subject')) !!}
</div>
<div class="form-group">
{!! Form::label('Message') !!}
{!! Form::textarea('message', null,
array('required',
'class' => 'form-control',
'placeholder' => 'Your message')) !!}
</div>
<div class="form-group">
{!! Form::submit('Send Comment',
array('class' => 'btn btn-primary')) !!}
</div>
{!! Form::close() !!}
@endsectionحالا یک کنترلر با نام CommentController برای مدیریت فرم و ذخیره اطلاعات آن در پایگاه داده ایجاد می کنیم:
php artisan make:controller CommentControllerبا اجرای دستور فوق یک کنترلر در مسیر app/Http/Controller با نام CommentController ایجاد می شود. (در وارد کردن نام کنترلر دقت کنید).
یک تابع با نام create در کنترلر ساخته شده تعریف کنید:
public function create()
{
return view('comment.form');
}برای نمایش فرم ساخته شده باید مسیر دسترسی به آن را در فایل web در پوشه routes تعریف کنید.
Route::get('comment', ['as' => 'comment', 'uses' => 'CommentController@create']);تا اینجا موفق به ساخت فرم ارسال نظر و نمایش آن به کاربر شده اید. قسمت مهم کار دریافت اطلاعات کاربر به شکل صحیح (اعتبارسنجی داده های وارد شده) و ذخیره اطلاعات فرم در دیتابیس می باشد که در ادامه توضیح خواهیم داد:
یک جدول (table) برای ذخیره اطلاعات مورد نظر می سازیم:
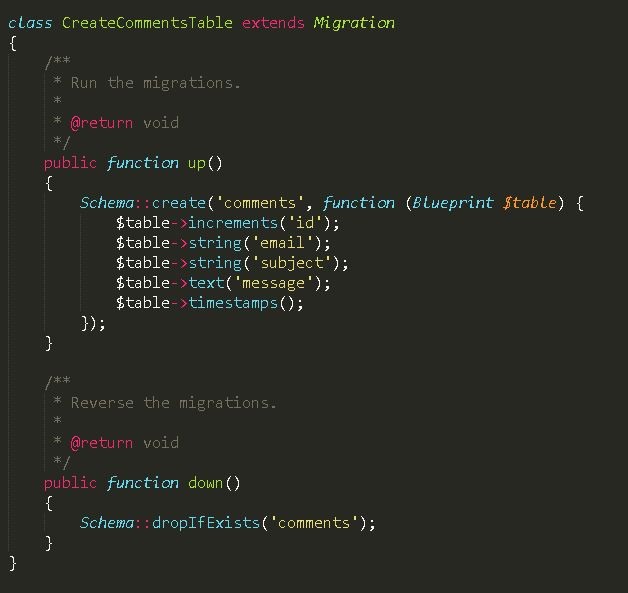
php artisan make:migration create_comments_table --create=commentsدستور فوق یک فایل در مسیر database/migrations و با نام create_comments_table خواهد ساخت. ستون های مورد نظر خود را در این فایل ایجاد کنید:
در انتها به منظور اعمال تغییرات در جدول مورد نظر دستور زیر را در ترمینال / CMD وارد کنید:
php artisan make:migrateسپس یک مدل با نام Comment می سازیم. (دقت داشته باشید نام مدل با حرف بزرگ شروع شده و نام جدول با حرف کوچک شروع می شود و همچنین نام جدول به حرف s ختم شده است) همچنین می توانید آموزش کار با دیتابیس لاراول را مطالعه بفرمایید.
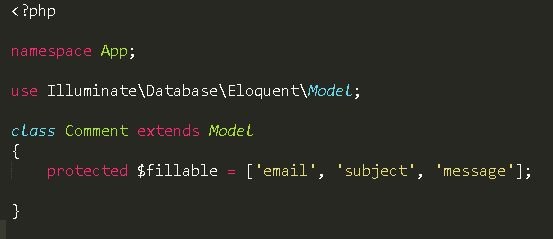
مدل ساخته شده را در مسیر app پیدا کرده و کد زیر را درون کلاس Comment اضافه کنید:
سپس فایل کنترلر که در مرحله قبل ساختید را باز کرده و تابع save را نیز در آن تعریف کنید:
public function save(CommentFormRequest $request)
{
$data = Comment::create($request->all());
return redirect()->action('CommentController@create');
}
تابع فوق از یک Request برای اعتبار سنجی داده های وارد شده در فرم استفاده می کند برای اضافه کردن این فایل دستورات زیر را نیز در ترمینال وارد کنید:
php artisan make:request CommentFormRequest
php artisan make:request Request
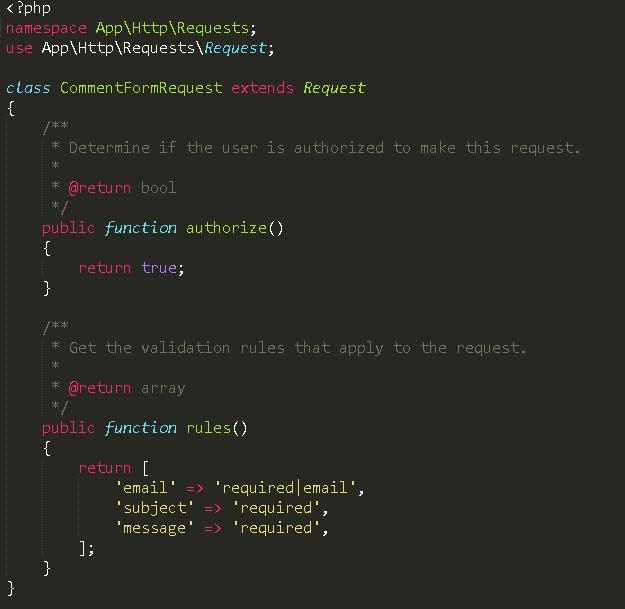
حالا فایل CommentFormRequest را در مسیر app/Http/Requests پیدا کرده و مطابق دستورات زیر آن را ویرایش کنید:
دقت کنید در ابتدای فایل use App\Http\Requests\Request را اضافه کنید و همچنین مقدار برگشتی در تابع authorize باید به true تغییر کند و مقادیر مورد نظر برای اعتبار سنجی را نیز در تابع rules تعریف نمایید.
خب در انتها مجددا فایل web در پوشه routes را باز کرده و مسیر زیر را در آن تعریف کنید:
Route::post('comment', ['as' => 'comment_send', 'uses' => 'CommentController@save']);خب کافیست تا پروژه خود را اجرا کنید و مقادیر فرم مورد نظر را پر کرده و روی دکمه ثبت بزنید خواهید دید که اطلاعات وارد شده ضمن اعتبار سنجی در جدول comments ذخیره خواهند شد.
امیدوارم این آموزش مورد استفاده شما واقع شود. لطفا نظرات و پیشنهادات خود را در قسمت ثبت دیدگاه با ما در میان بگذارید.