آموزش css صفر تا صد- قسمت سوم: خاصیت margin در css
سلام دوستان عزیز در این پست قصد داریم شما را با خاصیت margin و padding در css آشنا کنیم. margin و padding دو ویژگی پرکاربرد css برای ایجاد فاصله در اطراف عناصر html می باشد. margin برای ایجاد فضای خالی یا فاصله در لبه بیرونی عناصر و padding برای ایجاد فاصله درون عنصر به کار می رود. با استفاده از خاصیت margin می توانید فاصله بین عناصر را تعیین کنید.
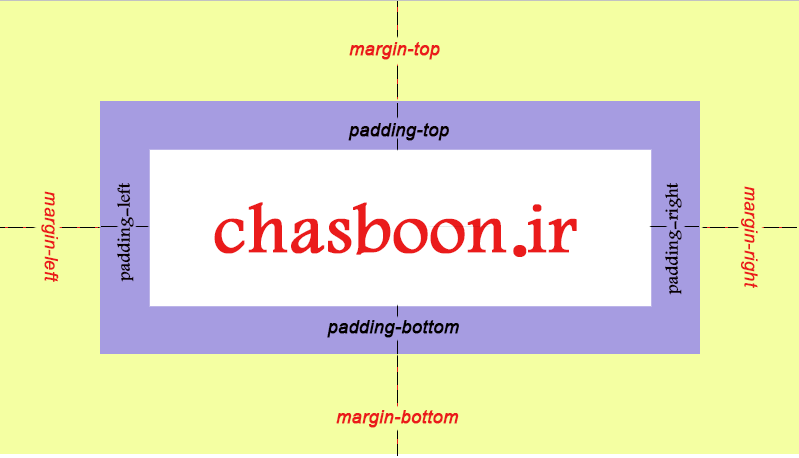
این خاصیت فضای خالی اطراف عنصر را تعیین می کند و می توانید برای هر یک از جهت ها (بالا، راست، پایین و چپ) فاصله تعیین کنید. css برای تعیین فاصله برای هر یک از جهت ها در هر عنصر از خاصیت های مجزا استفاده می کند
margin-top: فاصله عنصر با عنصر بالایی خودش
margin-right: فاصله عنصر با عنصر سمت راست خودش
margin-botton: فاصله عنصر با عنصر پایینی خودش
margin-left: فاصله عنصر با عنصر سمت چپ خودش
همچنین برای هر عنصر می توانید مانند margin خاصیت padding را نیز تنظیم کنید.
padding-top: میزان فاصله با لبه بالایی عنصر (میزان فاصله از مرکز یک عنصر با لبه بالایی خودش)
padding-right: میزان فاصله با لبه سمت راست خودش
padding-bottom: میزان فاصله با لبه پایین خودش
padding-left: میزان فاصله با لبه سمت چپ خودش

property های بالا می تواند مقادیر زیر را بگیرند:
auto: فاصله عنصر به طور خودکار توسط مرورگر محاسبه می شود
length: تعیین فاصله بر اساس px، pt، cm مثلا (۱۰px, 10pt, 10cm)
%: تعیین فاصله بر اساس درصد مثلا (۲۵%)
inherit: تعیین فاصله بر اساس عنصر والد (عنصری که عنصر فعلی در داخل آن است)
به هر یک از مقادیر بالا می توانید اعداد منفی هم نسبت دهید
مثال
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
padding-top: 30px;
padding-right: 10px;
padding-bottom: 30px;
padding-left: 10px
}شکل کوتاه شده خاصیت margin
همانطور که اشاره شد خاصیت margin برای هر یک از جهت ها یک property اختصاص داده است. بجای استفاده از چهار property مجزا می توانید از یک خاصیت به شکل زیر استفاده کنید
p {
margin: 25px 50px 75px 100px;
padding: 25px 50px 75px 100px;
}وقتی property را به شکل فوق مقداردهی کنیم: فاصله از بالا برابر ۲۵ پیکسل، فاصله از سمت راست ۵۰ پیکسل، فاصله از سمت پایین برابر ۷۵ پیکسل و فاصله از سمت چپ برابر با ۱۰۰ پیکسل خواهد شد. همچنین می توانید این خاصیت را با سه مقدار نیز فراخوانی کنید.
margin: 25px 50px 75px;
padding: 25px 50px 75px;در اینصورت فاصله از بالا برابر با ۲۵ پیکسل و فاصله از سمت چپ و راست برابر با ۵۰ پیکسل و فاصله از پایین نیز برابر با ۷۵ پیکسل خواهد شد در صورتیکه این خاصیت دو مقدار داشته باشد
margin: 25px 50px;
padding: 25px 50px;
فاصله از بالا و پایین برابر با ۲۵ پیکسل و فاصله از چپ و راست نیز برابر با ۵۰ پیکسل خواهد شد. همچنین اگر این خاصیت دارای یک مقدار باشد :
margin: 25px;
padding: 25px;فاصله عنصر از هر چهار سمت برابر با ۲۵ پیکسل تنظیم می شود. مشاهده جلسه قبلی