بهترین IDE برای کار با لاراول چیست؟
یکی از سوالات متداول کاربرانی که به تازگی با لاراول آشنا شده اند اینست که بهترین IDE برای لاراول چیست؟ آیا لاراول ابزار یا محیط خاصی را برای توسعه برنامه های خود معرفی کرده است؟ کدام IDE سرعت اجرای بهتری دارد و یا اینکه به امکانات سخت افزاری کمتری نیاز دارد؟ در ادامه به معرفی چند مورد از بهترین ابزار ها و IDE هایی که برای توسعه برنامه های لاراول مورد استفاده قرار می گیرند خواهیم پرداخت. با ما همراه باشید:
۱- Sublime text
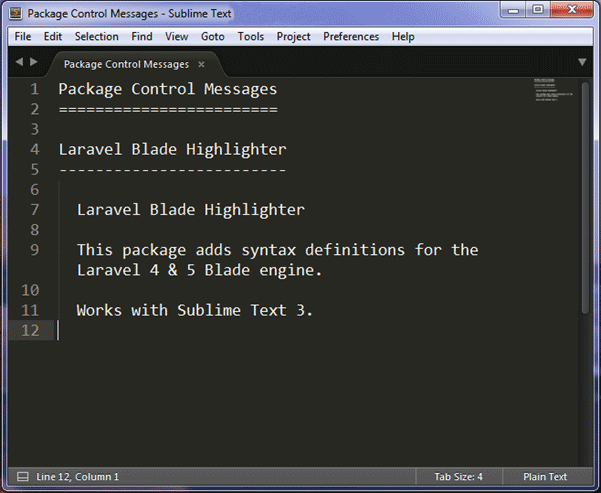
یکی از بهترین و محبوب ترین ادیتور ها برای کد نویسی sublime text می باشد. Sublime text ویژگی های زیادی دارد که برنامه نویسی را برای شما جذاب و دوست داشتنی خواهد کرد. با نصب پلاگین های مناسب روی این ابزار می توانید از کد نویسی نهایت لذت را ببرید.
Sublime Text یک ویرایشگر محبوب بوده که بسیار توسعه پذیر بوده و کد نویسی را برای شما بسیار آسان می کند. جهت دانلود آخرین نسخه این ویرایشگر می توانید به آدرس زیر مراجعه کنید:
جهت کار با لاراول باید با استفاده از Package Control بسته مورد نظر را روی Sublime Text نصب و فعال کنید تا بتوانید از مزایای آن استفاده کنید. جهت دانلود بسته های خود می توانید به آدرس https://packagecontrol.io مراجعه کنید.
تنظیمات Sublime Text برای کار با لاراول
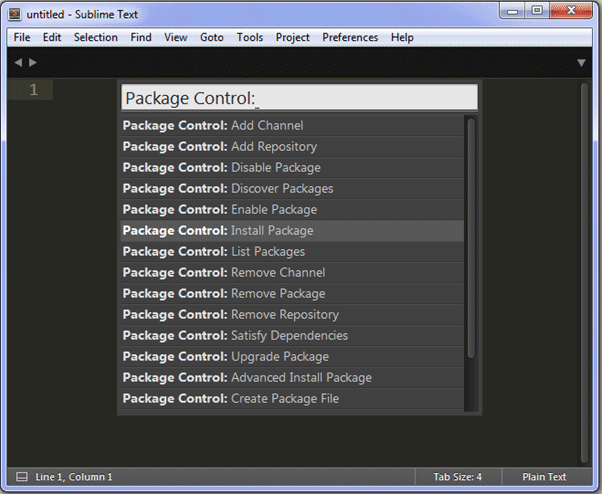
ابتدا باید Package Control را روی Sublime Text نصب کنید. کافیست کلید های (Ctrl+Shift+P) را همزمان فشار دهید. در کادر ظاهر شده عبارت Package Control: Install Package را تایپ کنید. روی گزینه مورد نظر کلیک کنید.

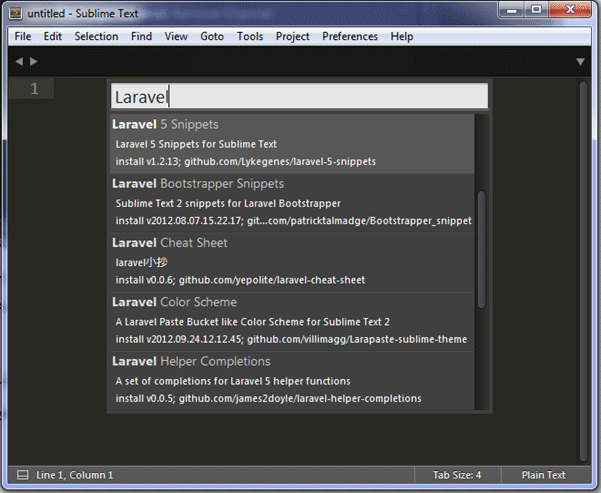
حالا باید نام پکیج مورد نظر را وارد کنید. عبارت Laravel را تایپ کنید تا لیستی از گزینه های پیشنهادی برای نصب را مشاهده کنید. باید گزینه Laravel 5 Snippets را انتخاب کنید و اجازه دهید تا بسته مورد نظر به طور کامل نصب گردد.

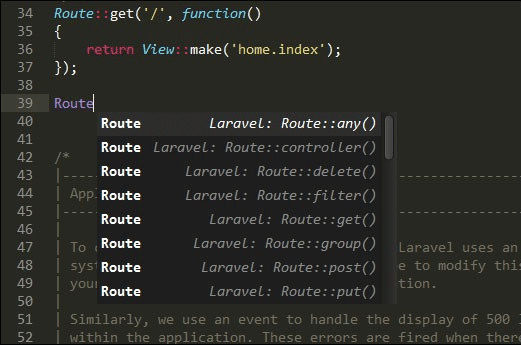
با نصب Laravel Snippet روی Sublime Text به راحتی می توانید کد های مورد نظر خود را با تایپ تکه کوتاهی از آن کد بنویسید. برای مثال با تایپ دستور Route لیستی از دستورات مجاز در یک منوی pop up ظاهر خواهد شد که به شما در نوشتن سریع تر کد ها کمک زیادی خواهد کرد.

در صورتیکه از موتور قالب Blade نیز استفاده می کنید باید پکیج Laravel Blade را نیز نصب کنید. مراحل نصب مانند Laravel Snippert می باشد کافیست در مرحله آخر عبارت Laravel Blade را جستجو کنید.

۲- Atom
توسعه و طراحی توسط Github، محیط سفارشی سازی شده و سادگی نصب پکیج های جدید باعث شده تا Atom یکی از IDE های مورد علاقه برنامه نویسان در سراسر جهان باشد.

وجود هزاران پلاگین رایگان، متن باز بودن و نیاز به منابع سخت افزاری کمتر نسبت به PHP Storm همچنین سازگاری و ارتباط راحت با Git باعث شده تا Atom در این لیست از PHP Storm رتبه بهتری کسب کند. کد نویسی در Atom برای لاراول بسیار راحت است. کافیست تا پلاگین مورد نیاز را از آدرس زیر دریافت و نصب کنید.
https://atom.io/packages/laravel
با نصب این پلاگین Laravel 5 snippets و Helper snippets نصب خواهند شد.
۳- PHP Storm
PHP Storm یک IDE قدرتمند برای کار کردن با Symfony, Drupal, WordPress, Zend, Laravel, Magento, Joomla!, CakePHP, Yii و سایر فریم ورک ها محسوب می شود. یک IDE قدرتمند با پشتیبانی کامل از تمامی ویژگی های زبان PHP که کد شما را گرفته و درک عمیقی از ساختار آن بدست می آورد. تمام قابلیت های WebStorm در PHPStorm نیز گنجانده شده و پشتیبانی از بانک اطلاعاتی SQL نیز در آن اضافه شده.
آماده سازی PHPStorm برای کار با لاراول
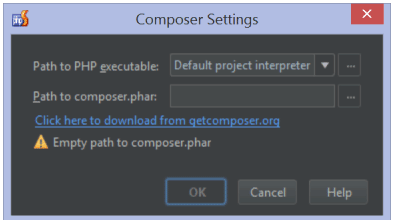
نصبComposer در PHPStorm
اولین کاری که باید انجام دهیم این است که مطمئن شویم Composer به درستی نصب شده و در PHPStorm تنظیم شده است. بعد از بازکردن پروژه لاراول، بعد از باز کردن پروژه به مسیر بروید. در صورت نیاز PHP Storm اقدام به نصب Composer خواهد نمود.

نصب Helper های مورد نیاز Laravel
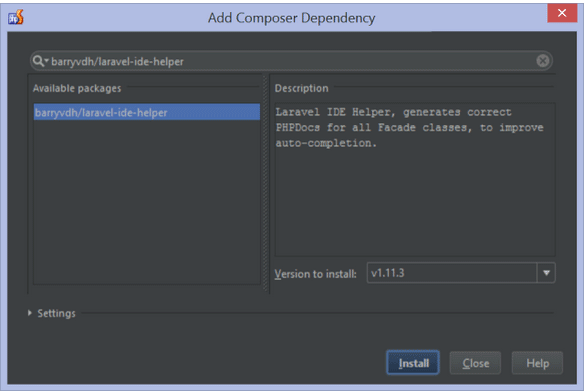
بعد از اینکه کامپوزر را در پروژه خود نصب کردید، می توانید فایل Helper مورد نیاز لاراول را روی IDE نصب کنید. با استفاده از ...Composer | Add dependency و جستجوی barryvdh/laravel-ide-helper می توانید فایل Helper مورد نظر را نصب کنید. روی Install کلیک کنید تا بسته مورد نظر نصب و به پروژه اضافه شود.

بعد از نصب این Helper باید آن را همانند یک ServiceProvider به فایل app.php در مسیر app/config/app.php برنامه خود اضافه کنید.
<?phpreturn array( // ... 'providers' => array( // ... 'BarryvdhLaravelIdeHelperIdeHelperServiceProvider', // Laravel IDE helper ), // ...);
بعد از نصب Helper نوبت به استفاده از Artisan برای تولید فایل PHPDoc Helper می باشد. PHPStorm و پلاگین های Laravel از این فایل برای برای تکمیل کد ها و حرکت بین توابع و صفحات استفاده می کنند.
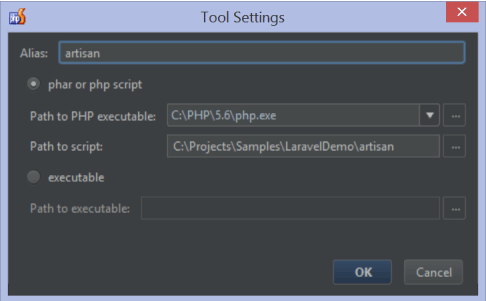
ساده ترین راه برای استفاده از Artisan، فعال سازی ابزار خط فرمان با قابلیت پشتیبانی از Artisan می باشد. برای فعال سازی آن به مسیر Tools | Command Line Tool Support بروید. این ابزار بر پایه کنسول Symfony می باشد.

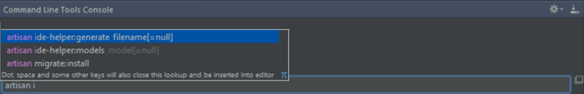
بعد از اعمال تنظیمات، می توانید از دستور Artisan با استفاده از کلید های (Ctrl+Shift+X) در ویندوز و از کلید های (CMD+Shift+X) در مک استفاده کنید. همچنین برای تولید اطلاعات مورد نیاز PHPDoc می توانید از دستور artisan ide-helper:generate استفاده کنید.

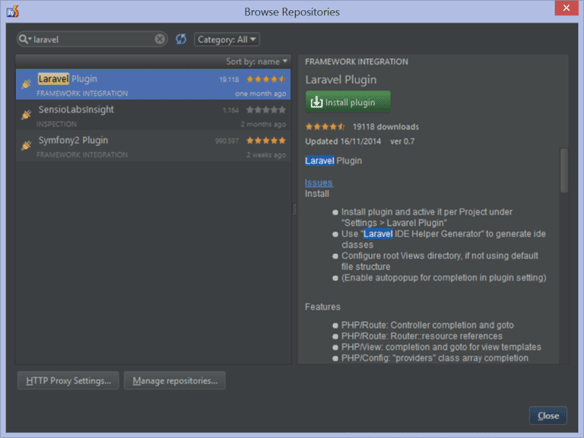
آخرین مرحله نصب و فعال سازی پلاگین لاراول می باشد. به مسیر Settings (Preferences) | Plugins رفته و Browse repositories... را انتخاب کنید و عبارت Laravel را جستجو کنید. روی دکمه Install plugin کلیک کنید تا پلاگین مورد نظر نصب شود.

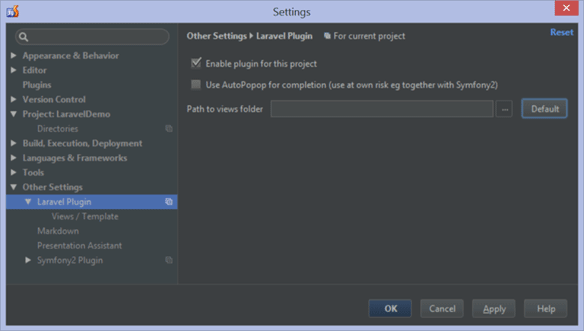
PHPStorm را ببندید و مجددا آن را اجرا کنید تا پلاگین های نصب شده به درستی آماده کار شوند. حالا می توانید پلاگین نصب شده را فعال کنید. به مسیر Settings (Preferences) | Other Settings | Laravel Plugin رفته و تیک گزینه Enable Plugin for this Project را بزنید. یک بار دیگر PHPStorm را راه اندازی کنید تا ویژگی های پلاگین مورد نظر به پروژه اضافه شوند.

۴- Codelobster
یکی از IDE های قدرتمند جهت کار با فریم ورک های مختلف، Codelobster می باشد. با استفاده از این IDE نیازی نیست نام توابع، پارامترها، تگ ها و خصوصیات آن ها را حفظ کنید. این ابزار قدرتمند همه آن ها را برای شما در زبان هایی مثل جاوا، PHP، HTML و حتی CSS بصورت خودکار تکمیل می کند. کافیست تا از کلید F1 جهت مشاهده راهنمای آن استفاده کنید. ویژگی تکمیل خودکار کد (Autocomplete) این ابزار کد نویسی را برای شما بسیار ساده و لذت بخش خواهد کرد.

نحوه تنظیم Codelobster برای کار با Laravel
در صورتیکه از Codelobster PHP Edition نسخه Professional استفاده کنید پلاگین لاراول بخشی از این IDE قدرتمند بوده و نیاز به تنظیمات خاصی ندارید. کافیست تا از کاراکتر @ استفاده کنید تا به کمک خاصیت Autocomplete این IDE قدرتمند ادامه دستورات به شما نمایش داده شود.
همچنین این Codelobster به خوبی از موتور قالب Blade نیز پشتیبانی می کند.
توجه داشته باشید این IDE قدرتمند رایگان نیست و باید آن را خریداری نمایید.
ما در اینجا به معرفی چند IDE قدرتمند و محبوب بین برنامه نویسان اشاره کردیم. در صورتیکه شما از IDE دیگری استفاده می کنید که در این لیست به آن اشاره نشده، می توانید از طریق ارسال دیدگاه، آن را به ما معرفی کنید.
چسبون مرجع برنامه نویسی و طراحی وب